Ship It – Part 2
Posted by jeggent on April 2, 2014
I’ve Created a Wizard
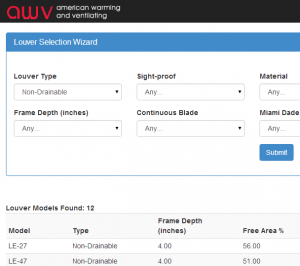
However there was no magic to it. I created a Louver Selection Wizard for American Warming and Ventilating. I’ve written in prior posts about using PHP, CSS, and the Bootstrap Framework. (Ship It – By My Bootstraps) While this site isn’t nearly as heavy with the PHP programming as the Specification Writer from the Ship It post, working with Bootstrap was a really great experience. The application looks nice and modern and mobilizes great onto smaller screens.
What’s Next?
Next I would really like to learn AJAX so that the search results could update without refreshing the whole page, or even refresh as changes are being made to the form. I would also like to go back to some of the other applications I’ve done and add the Bootstrap CSS to make them look better and mobilize in an intentional way. I may also go back in and add a few more fun Bootstrap CSS touches. One example of what I mean is when a louver is in the search results that has vertical blades, I have a V with a black background using the <kbd> tag with a title. This really draws attention to the V and the title gives it a mouse over with an explanation. I thinks that’s a cool touch and would like to do more like that.