Posted by jeggent on 20th March 2015
Did you know that there is a website that will identify the font used in an image?!
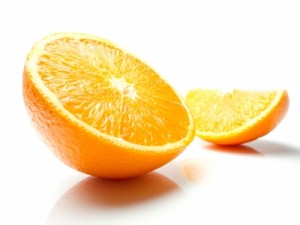
It’s true. If you need to edit an image and need to match the font to add or change text, you can use What The Font to find out which font was used. You just upload the part of the image that has the text and What The Font will tell you which font was used. In my case the font was Forte’.
Cheers!
-John
Posted in Resource, Tools, Web | Comments Off on What The Font!
Posted by jeggent on 15th October 2014

Image Credit: Master isolated images via FreeDigitalPhotos.net
Do you have some dynamic content from another source (server) that you would like to display in your BGSU webpage?
The new campus CMS is a great improvement (in my opinion) over the prior system, but it can seem somewhat restrictive. You may not even know that there is a “JavaScript Widget” component that you can request access to if you have a good business reason. This component will allow you to enter HTML, CSS, and JavaScript that would be stripped out by other components.
You really do need to be careful with who you give access to this component and how you use the component yourself. You can goof up a page in any number of ways with this kind of access.
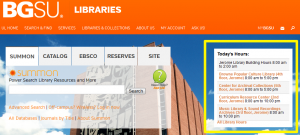
To get back to the point of this post; we wanted to display content from a custom web application that we use to display all of the operating hours for the different service points in the library. To do this we used the JavaScript component and put in the following code:
<div style=”float:right;”><iframe src=”http://ul2.bgsu.edu/hours/cms.php” height=”300px” seamless frameborder=”0″></iframe></div>
The iframe tag allows you to specify a different source for content. You can see that we are directing it to the custom web application on another server. I am actually pointing it to a page that I created to display a very simplified version of the output, which I specifically created for embedding within our homepage. The item that was really tripping me up was the frameborder=”0″ code. Without that code the iframe content was appearing with a black border. Thankfully Marketing staff knew how to correct that and shared the code with me.
I just wanted to make sure that people knew about the JavaScript Widget component and share the information about using iframes since we invested the effort to get it figured out. Check out the Library homepage and let me know if you have any questions about what we’ve done and how we’ve done it.

Posted in Web | Comments Off on A Slice of Dynamic Content
Posted by jeggent on 26th June 2014
The Wizard Gets a New Trick
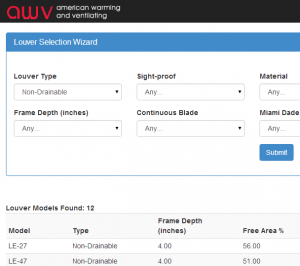
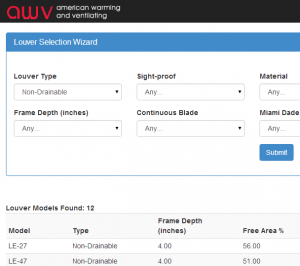
In an earlier post about the Bootstrap framework and responsive design I mentioned a web application that I was working on. AWV Louver Selection Wizard
After putting that project into production, the one thing I wanted to do with it was to add AJAX to update the results table automatically. I looked into AJAX at that time and tried to use it but wasn’t able to figure it out quickly enough. Recently I decided to get back to figuring it out. I found this AJAX Tutorial on W3Schools and I was able to get AJAX added to that web app.
The tutorial does a good job of introducing the concepts and giving sample code. The one thing that I did need to figure out outside of the tutorial was how to access the values of each of the selection boxes in the form to pass to the PHP file. It looks like there are multiple methods, but I went with code like this:
var field_value=document.forms[“form_name”][“field_name”].value;
I added onchange events to all of the select tags to call the AJAX script:
<select id=”blade_shape” name=”blade” onchange=”loadAJAX()”>
Going through the tutorial and updating the code only took one lunch hour. It can go pretty quickly if you find the right resource. Hopefully this post will help someone else find what they need.
Posted in Web | Comments Off on AJAX
Posted by jeggent on 2nd April 2014

I’ve Created a Wizard
However there was no magic to it. I created a Louver Selection Wizard for American Warming and Ventilating. I’ve written in prior posts about using PHP, CSS, and the Bootstrap Framework. (Ship It – By My Bootstraps) While this site isn’t nearly as heavy with the PHP programming as the Specification Writer from the Ship It post, working with Bootstrap was a really great experience. The application looks nice and modern and mobilizes great onto smaller screens.
What’s Next?
Next I would really like to learn AJAX so that the search results could update without refreshing the whole page, or even refresh as changes are being made to the form. I would also like to go back to some of the other applications I’ve done and add the Bootstrap CSS to make them look better and mobilize in an intentional way. I may also go back in and add a few more fun Bootstrap CSS touches. One example of what I mean is when a louver is in the search results that has vertical blades, I have a V with a black background using the <kbd> tag with a title. This really draws attention to the V and the title gives it a mouse over with an explanation. I thinks that’s a cool touch and would like to do more like that.
Posted in PHP, Web | Comments Off on Ship It – Part 2
Posted by jeggent on 12th March 2014
Bootstrap Site
I’ve made some good progress on my Bootstrap site. The site is still very much under development, but you can see several Bootstrap elements (containers, columns, a form, an image rotator, responsive table, and footer) on my American Warming Louver Selection Wizard. That image rotator was quite a bit of trouble and I did have to make some minor changes to the bootstrap.css file to get the right and left buttons to show. I would really like to update the DIV with the results using AJAX, but I couldn’t figure it out quickly. So AJAX will be a 2.0 feature if there is ever a version 2.0.
The Drawdio
Since I was making such good progress with the Bootstrap site I thought it would be OK to get started on the Drawdio weekend project. To buy all of the items on the list as specified would be around $50. There are four resistors needed and the parts list has you buying a 100 pack of resistors for over $20. You can buy three of the four separately for just a couple of dollars. I still need to find a 270K ohm 1/4 watt resistor. The parts list also has you buying a 50 pack of capacitors to get the one 560 pF capacitor that is needed. I’m hoping to find just these two things to keep the total cost around $30.
Another Daily E-mail
I have another e-mail to add to the list of daily emails you actually want to receive. The BookBub e-mail sends you ebook deals that you may be interested in based on the options you select on sign-up. I’ve found a couple of good bargains from this email, one of which I’m reading right now (Moth).
I hope you find this information useful.
Posted in Fun, Random, Web | Comments Off on Some Updates
Posted by jeggent on 28th February 2014
Temptation
I am trying to be somewhat disciplined and not start working on my Weekend Project until other current project is finished. It’s always tempting to start a new cool looking project. But instead of having a bunch of unfinished projects I’m using the desire to start working on that Drawdio to motivate me to finish this PHP and web design project.
Bootstrap
Don’t get me wrong, my current PHP / web design project is pretty cool too, just in a different way. I’m using the Bootstrap framework to build a web application that will hopefully look very modern and scale well to any screen size. I really like this framework because it comes with so many CSS styles to use. Setting up those styles and choosing what looks good together has always been the hardest part for me, this makes it much easier.
Pics or it didn’t happen
Check out the examples on the Getting Started page to get a quick idea of what a Bootstrap design looks like. I still have quite a bit of leaning to do so that I can get away from my table based layouts of the past. The CSS included with the Bootstrap framework and all of the examples given on the site will really help. Everyone building web sites and applications should be familiar with Bootstrap.
Posted in PHP, Web | Comments Off on By My Bootstraps