A Slice of Dynamic Content
Posted by jeggent on October 15, 2014
Do you have some dynamic content from another source (server) that you would like to display in your BGSU webpage?
The new campus CMS is a great improvement (in my opinion) over the prior system, but it can seem somewhat restrictive. You may not even know that there is a “JavaScript Widget” component that you can request access to if you have a good business reason. This component will allow you to enter HTML, CSS, and JavaScript that would be stripped out by other components.
You really do need to be careful with who you give access to this component and how you use the component yourself. You can goof up a page in any number of ways with this kind of access.
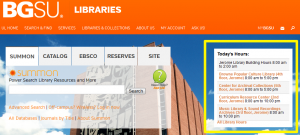
To get back to the point of this post; we wanted to display content from a custom web application that we use to display all of the operating hours for the different service points in the library. To do this we used the JavaScript component and put in the following code:
<div style=”float:right;”><iframe src=”http://ul2.bgsu.edu/hours/cms.php” height=”300px” seamless frameborder=”0″></iframe></div>
The iframe tag allows you to specify a different source for content. You can see that we are directing it to the custom web application on another server. I am actually pointing it to a page that I created to display a very simplified version of the output, which I specifically created for embedding within our homepage. The item that was really tripping me up was the frameborder=”0″ code. Without that code the iframe content was appearing with a black border. Thankfully Marketing staff knew how to correct that and shared the code with me.
I just wanted to make sure that people knew about the JavaScript Widget component and share the information about using iframes since we invested the effort to get it figured out. Check out the Library homepage and let me know if you have any questions about what we’ve done and how we’ve done it.